Google Tag Manager (GTM) es otra de esas grandes soluciones que nos ofrece Google a los marketeros. Una aplicación web de gestión de etiquetas que nos permite actualizar en su sitio web o aplicación móvil, y de forma rápida y sencilla, códigos de seguimiento y fragmentos de código, tales como Google Analytics, Google Ads, Facebook Ads, entre otras muchas opciones.
Es gratuito y fácil de configurar, y puede ahorrarte mucho tiempo y molestias a largo plazo. En definitiva, se utiliza para introducir código en las plataformas disponibles sin tener que tocar el código fuente cada vez que queramos añadir o medir algún tipo de interacción.

Es muy práctico para medir eventos de clic en enlaces, envió de formularios, profundidad de desplazamiento, visibilidad de un elemento, seguimiento de conversiones para Google Ads, analítica, pixel de Facebook, Pinterest… en definitiva te ofrece la posibilidad de controlar y manejar lo que necesites y te plantees.
Partiendo de la base que se necesita crear una cuenta, en ella podemos crear diferentes contenedores para, por ejemplo, un sitio web, una tienda online, una app… cada sistema en su propio contenedor.
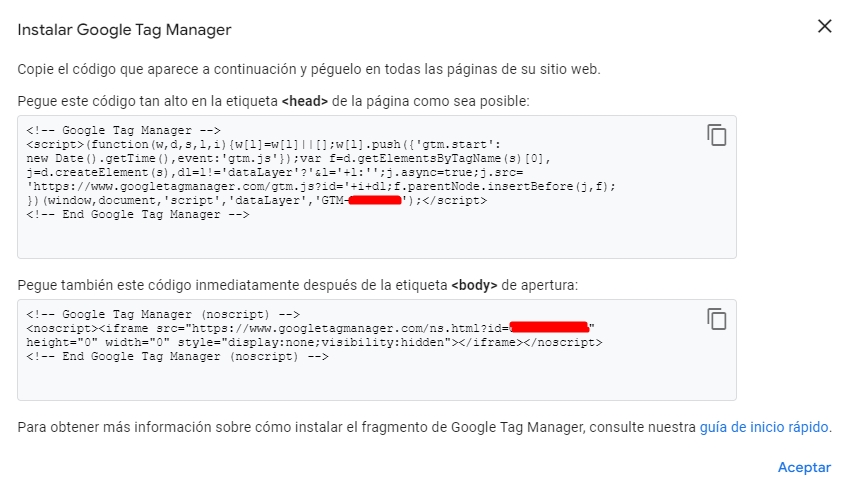
Al crear el contenedor nos ofrece un código que hay que añadir en el código fuente de la plataforma en la que se vaya a utilizar.
Podemos utilizar plug-ins o módulos específicos que introducen por nosotros el código en el lugar correcto. En este artículo te doy los pasos para hacerlo de forma manual en WordPress.
La forma de implementación es siempre la misma. El primer código hay que pegarlo tan alto como sea posible dentro de la etiqueta <head> de la página. Y el segundo código inmediatamente después de la etiqueta de apertura <body>.

Añadiendo el código GTM en WordPress
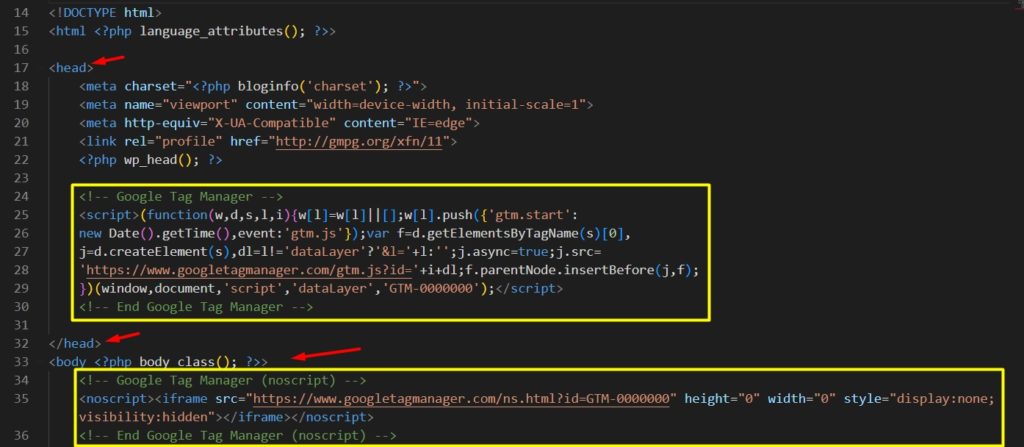
La colocación de este código en WordPress se realiza en el archivo header.php de la plantilla usada.
Puedes realizarlo desde el escritorio de WordPress. En menú busca la opción apariencia y luego en editor de temas. Selecciona el tema activo y haz clic en el archivo mencionado. Pega los códigos de la siguiente manera:

También puedes editar el archivo header.php vía FTP con Filezilla o similares.
Recuerda enviar los cambios realizados en la plataforma de Google Tag Manager para que surtan efecto.
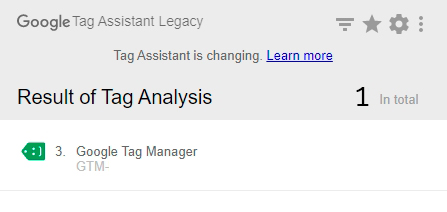
Verificar que GTM está bien instalado
Para ello vamos a hacerlo por medio de la extensión para Google Chrome, Tag Assistant. Simplemente con instalar este complemento en el navegador y hacer clic en él puedes ver que etiquetas están activas en cualquier web que visites.

Conclusiones
A partir de ahora, en la plataforma de Google Tag Manager (GTM) queda crear etiquetas con sus activadores y variables para realizar la funcionalidad deseada. Como por ejemplo, la medición en Google Analytics 4.
También puedes implementarlo en otros sistemas como PrestaShop, Webs a medida u otras plataformas CMS, solo debes buscar el archivo correcto en el que se encuentren las etiquetas <head> y <body>.
¡Nos vemos en la próxima! Chaito.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *